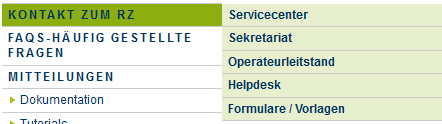
Menü "ausgeklappt"
Auf dieser Seite wird ein Code-Beispiel für "ausgeklappt" präsentiert.
Unten Sehen Sie im Bild das Menü, welches mit der Klasse "ausgeklappt" erzeugt wurde und darunter sehen Sie den HTML-Code zum erzeugen dieses Menüs.

<ul> <li> <a href="/kontakte/Index.html" class="ausgeklapptueberschrift">Kontakt zum RZ</a> <ul class="ausgeklappt"> <li><a href="/kontakte/servicecenter/Index.html">Servicecenter</a></li> <li><a href="/kontakte/sekretariat/Index.html">Sekretariat</a></li> <li><a href="/kontakte/operateure/Index.html">Operateurleitstand</a></li> <li><a href="https://helpdesk.rz.ruhr-uni-bochum.de/otrs/">Helpdesk</a></li> <li><a href="/kontakte/formulare/index.html">Formulare / Vorlagen</a></li> </ul> </li> <li> <a href="/mitteilungen/faqs/index.html" class="ausgeklapptueberschrift"> FAQs-Häufig gestellte Fragen </a> </li> <li> <a href="/mitteilungen/Index.html" class="hauptmenu-ausgeklapptueberschrift"> Mitteilungen </a> <ul class="hauptmenu-ausgeklappt"> <li><a href="/mitteilungen/doku/Index.html">Dokumentation</a></li> <li><a href="/mitteilungen/tutorials/index.html">Tutorials</a></li> </ul> </li> </ul>